存在的问题
目前问题有三:
- 评论系统刷新才能加载
- 公式的加载问题
- 评论系统的黑白问题
解决方法
1. 评论系统刷新才能显示
提起这个我就必须得骂swup,swup是一种无刷新切换的轻量级js库,但是他不刷新切换,导致你的js代码无法在切换页面后加载,必须强行刷新加载,这种无疑是本末倒置,但是本着elegant的原则,我没有舍弃swup,继续负重前行。(改的过程中真崩溃了啊🥲)
评论系统添加
我添加的是waline,也没比较市面上valine, disqus, twikoo什么的。这个在waline官方教程已经很详细了,网上也有很多教的在这里就不详述了。
大概的流程就是:
- 先用github创造个waline和netlify(我用的这个)的启动器(https://github.com/walinejs/netlify-starter/fork);
- 然后用netlify链接刚才的启动器, 其中要用Leancloud(一个为开发者提供后端服务的免费云平台,白嫖万岁!)配置一下环境变量;
- 部署网站。
- 最后得到它的comment服务网址,之后在自己的静态网址配置时填写这个网址就可以了(这步的过程在官方教程的这里。
令人糟心的swup
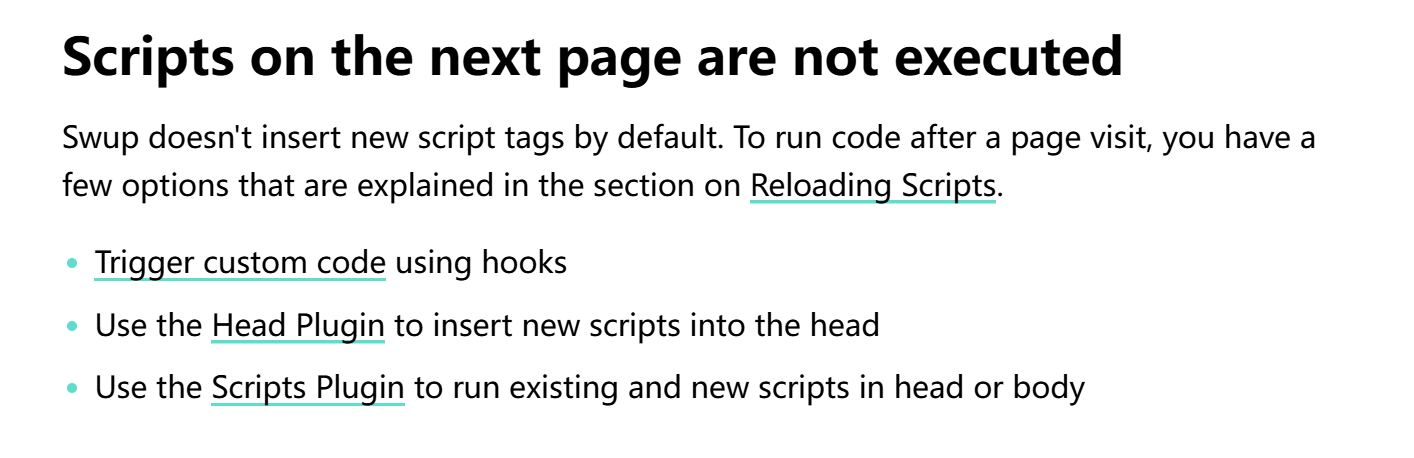
OK。 接下来是最痛苦的被swup驯化环节。swup的官方说明是:
这里的第二第三种方法纯不靠谱,第二种还没见识到后果应该和后者一样,第三种就是不断的运行你定义的js脚本,我真的害怕会内存爆炸(官方说可能内存泄漏,我感觉是百分百好吧,绝不妥协!)
既然不妥协,咱就用它说的trigger方法:就是将所有的js文件定义函数function #name(),然后通过时间监听初始化,再用swup的hooks来进行页面切换未刷新时对#name()的调用。
原理如上,具体的改动是,在assets\js设立相关的函数文件然后调用,我这里改动时候没有追求模块化,直接塞进baseof.html。(注意:一定要塞入这个文件,waline的引入是靠块 <div id="waline"></div> 引入的,你即使放到框架文件baseof.html中,你只要不添加改块就不会出现waline)
对于waline设置有
<script type="module">
import { init } from 'https://unpkg.com/@waline/client@v3/dist/waline.js';
const walineConfig = {
el: '#waline',
serverURL: 'https://blogcomment.netlify.app/.netlify/functions/comment',
dark: '.dark',
reaction: false,
lang: 'zh-CN',
noCopyright: true,
}; //配置选项
// init(walineConfig);
// Run once when page loads
if (document.readyState === 'complete') {
init(walineConfig);
} else {
document.addEventListener('DOMContentLoaded', () => init(walineConfig));
}
// Run after every additional navigation by swup
swup.hooks.on('page:view', () => {
// 动态导入 Waline 的 init 函数
import('https://unpkg.com/@waline/client@v3/dist/waline.js')
.then(module => {
// 调用 init 函数
module.init(walineConfig);
console.log('Waline loaded');
})
.catch(error => {
console.error('Error loading Waline:', error);
});
});
</script>
有没有发现最**的事情是什么,这个函数要把对js库调用放在里面,否则就是会出现bug,后面的MathJax也一样(我弄完waline知道这个事情后,对MathJax的调试也花了一天多,结果发现按照waline一样的处理方式就行,555😭😖😫)
2. MathJax 到处都是bug
刚开始是刷新才渲染公式,后来初步按照hooks解决又出现如果内联公式添加$$就不行,就无法切换刷新必须手动刷新,再后来是一切正常,但是手动刷新后公式渲染double了。 有些bug我解释不清楚,反正最后解决了。
MathJax的引入
同样是按照官方教程 流程思路为:
- 在toml中在站点配置中启用并配置 Goldmark 穿透扩展(Goldmark 好像是hugo的解析器,不管照着配就完了);
- 在partials中填入引入math.html的文件(js格式的,如果你前面理解我waline怎么做的,那你应该能get到我接下来是怎么解决MathJax的渲染问题的)
- 在baseof。html中添加一个控制性引入的代码(模块化)
Swup导致的MathJax渲染问题
由于Swup的无刷新切换,会导致切换完后的公式没有正常渲染,必须手动刷新。 那么跟waline的解决方法高度一致,把MathJax第二步的所有代码变成函数 (是的,包括src引用库这一行),代码为:
<script>
function loadMathJax() {
const script = document.createElement('script');
script.src = "https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-chtml.js";
script.async = true;
// 在脚本加载完成后进行配置和渲染
script.onload = () => {
MathJax = {
tex: {
displayMath: [['\\[', '\\]'], ['$$', '$$']], // 块级数学公式
inlineMath: [['\\(', '\\)'], ['$', '$']] // 行内数学公式
},
loader: {
load: ['ui/safe'] // 加载安全用户界面
},
};
};
// 将脚本元素添加到文档中
document.head.appendChild(script);
}
</script>
注意啊waline 那块的init函数,集成了我所有需要跟hooks关联的函数,你一定要引用它,不管何种方法,单独也好或者像我用init集成也好。
function init() {
console.log('Swup Page Init');
loadMathJax();
initMediumZoom();
addCopyButtonToCodeBlocks();
// renderMathJax();
}
3. 评论系统的黑白问题
这个问题按照waline的相关配置单进行解决就行,像我的waline配置如上面已经写过
const walineConfig = {
el: '#waline',
serverURL: 'https://blogcomment.netlify.app/.netlify/functions/comment',
dark: '.dark',
reaction: false,
lang: 'zh-CN',
noCopyright: true,
};
唯一值得注意的是dark: ‘.dark’这个地方,你如果看官方文档写的跟我肯定不一样,我当时就是不知道我这个主题怎么填写这块,找了好久翻了官方代码才知道这个地方填写什么(会者不难,难者不会),dark后面会有三层判断:
- true,直接启动黑暗模式;
- @media prefers-color-scheme,根据默认偏好风格进行配置;
- 非布尔值,非 @media prefers-color-scheme, 它会返回一个空格和你填写的文本,也就是说这里应该填写的是css选择器,即切换成黑夜的代码块title。 再详细点说,你的黑白切换是靠两组颜色库支撑的,夜间就是去白加黑(.dark),日间就是去黑(.dark)加白,你去找你网页主题的色彩css库就行。找到根变量命名 :root.dark {}, root后面是啥添啥。
还有具体的一些想要个性化设置,或者是有些waline不听使唤了,你可以通过浏览器在相关块右键选择检查,看这个地方的类名是什么,然后在assets自己配置同样的类名称css,优先会调动你自己设置的。例如我的文件树
E:\BLOG\ASSETS
├─css
│ │ main.scss
│ │ uno.css
│ │ _extend.scss
│ │ _variables.scss
│ │
│ ├─base
│ │ base.css
│ │ normalize.css
│ │ tailwind.css
│ │
│ ├─page
│ │ medium-zoom.css
│ │
│ └─_waline
│ main-title.scss
│ waline.scss
│
└─js
copybutton.js
main.js
Swup.init.js
Swup.min.js
自己定夺,我中间就有个地方有小bug自己添加改了改,如果你前面都能理解那这肯定没有问题。
总结
算是不务正业了一周,我中途还有些小调整比如图标啊,复制按钮什么的,之后有时间也誊上去,再不干正职活动,我大抵是个死人了。有时间,还想看一想怎么和我的obsidian联动什么的,到时候也会发布到博客上。欢迎各位大佬指正,如果有新手不太清楚留言看到了我也尽力帮忙解决。